、世界上歷史最悠久、代碼最干凈、兼容性更好、擴(kuò)展型不錯的網(wǎng)頁編輯器就算是ckeditor了,但網(wǎng)頁編輯器構(gòu)造非常復(fù)雜,要了解其中的所有原理非常困難,那么,如何實現(xiàn)自定義工具欄來打造屬于自己的編輯器呢?以下網(wǎng)站建設(shè)為你一一支招。
一、通過修改config.js文件來選擇自己需要的工具。
1、一般默認(rèn)采用toolbar_Full工具欄,則可以添加、刪除以下數(shù)組項來實現(xiàn)增減工具欄或者改變工具欄【知名建網(wǎng)站公司哪里有】 位置:
config.toolbar='MyToolbar';
config.toolbar_Full=
[
['Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 知名網(wǎng)站建設(shè)哪家好 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 網(wǎng)站營銷 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
['BidiLtr', 'BidiRtl'],
'/',
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 定制網(wǎng)站多少錢 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 【上市公司網(wǎng)站建設(shè)公司哪家好】'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
'/',
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
2、自定義字體:config.font_names='宋體;黑體;微軟雅黑;Arial';
3、自定義背景顏色 : config.uiColor='#FFFFFF';
4、ckeditor是國際化的編輯器,支持非常多種語言,以下可以設(shè)置成自己喜歡的 config.language='zh-cn';
5、自定義換行和段落模式按鍵:
config.enterMode=CKEDITOR.ENTER_P;
config.shiftEnterMode=CKEDITOR.ENTER_BR;
6、自定義上傳圖片路徑:
config.filebrowserUploadUrl='';
config.filebrowserImageUploadUrl='';
config.filebrowserFlashUploadUrl='';
二、除了可以自定之外,還可以擴(kuò)展工具欄,增加ckeditor沒有的工具欄
步、需要在config.js里修改 【營銷型網(wǎng)站建設(shè)服務(wù)】 config.extraPlugins="h1,h2,h3,p,textindent,flvPlayer,lineheight";這里我增加了一級標(biāo)題、二級標(biāo)題、三級標(biāo)題、段落、縮進(jìn)、FLV視頻播放、行距等工具欄
第二步、在文件夾plugins里相應(yīng)增【市網(wǎng)站制作公司】加對應(yīng)的文件即可。
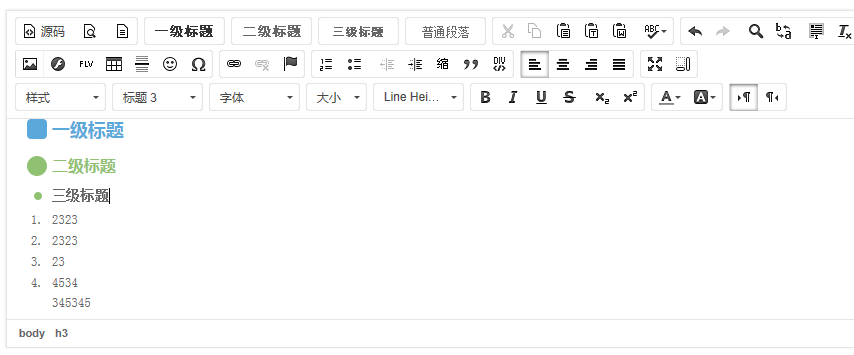
以下是打造后的截圖

三、經(jīng)常會出現(xiàn)網(wǎng)站后臺編輯器顯示的內(nèi)容和前臺不一致的問題,主要是因為兩個外部環(huán)境CSS不一致,可以通過修改編輯器里content.css來實現(xiàn)前后一致的顯示效果。
網(wǎng)絡(luò)專業(yè)定制網(wǎng)站,歡迎新老客戶咨詢。
微官網(wǎng)建設(shè)商 公司網(wǎng)站設(shè)計 網(wǎng)站托管運營
請立即點擊咨詢我們或撥打咨詢熱線: 13968746378,我們會詳細(xì)為你一一解答你心中的疑難。項目經(jīng)理在線


 客服1
客服1  客服2
客服2